TwitterWidgetプラグインについて のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- TwitterWidgetプラグインについて へ行く。
- 1 (2015-08-27 (木) 15:17:08)
- 2 (2015-08-30 (日) 10:16:39)
- 3 (2018-06-11 (月) 11:11:25)
※旧Twitterプラグインは、TwitterAPIの仕様変更に伴い正常に動作しません。
概要
TwitterのウィジェットをWiki内に表示します。
使い方
事前にTwitterにてウィジェットを作成し、data-widget-idを取得してください。(Twitterのアカウントが必要です)
Twitter/設定
- ウィジェットの作成と管理で「新規作成」をクリックします。

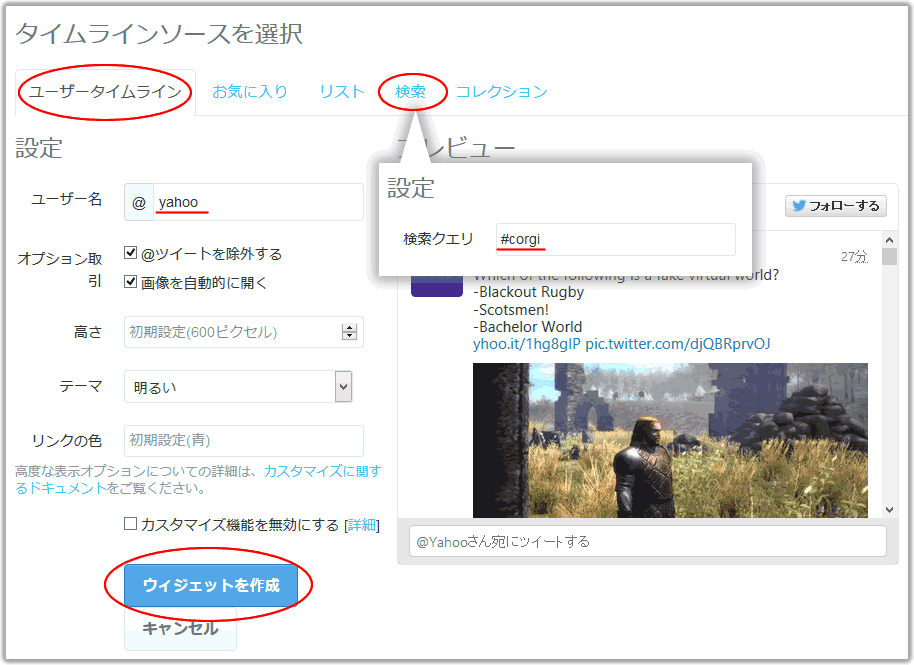
- タイムラインソースの「ユーザータイムライン」または「検索」を選択し、ユーザー名または検索クエリを入力した後、「ウィジェットを作成」をクリックしてください。

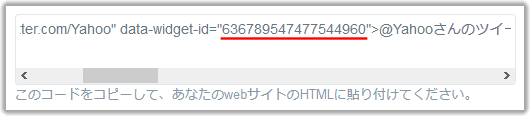
- 作成されたウィジェットのコードに含まれる"data-widget-id="に続く18桁の数字がdata-widget-idです。

書式は以下のようになります。
インライン
&twitter_widget(各種パラメータ);
ブロック
#twitter_widget(各種パラメータ);
パラメータについて
| パラメーター | 説明 | 例 |
| data-widget-id | ウィジェットの埋め込み用コードに含まれている18桁の数字。必須 | data-widget-id=123456789012345678 |
| width | 横幅 [px]。最大は520px。 | width=520 |
| height | 高さ [px]。 | height=600 |
| data-theme | テーマ色。lightとdarkの2種。 | data-theme=dark |
| data-link_color | ツイート内のリンクの色を16進カラーコードで指定します。 | data-link_color=#3366FF |
| href | JS無効化などでウィジェットが表示されないときのリンク先を指定します。 | href=https://twitter.com/ |
| by | JS無効化などでウィジェットが表示されないときのリンクテキストを指定します。 | by=Twitter |
引数省略時
- data-widget-id:必要です。
- width:520
- height=600
- data-theme:light
- data-link_color:#66ABFF
- href:https://twitter.com/

- by:Tweet
例
&twitter_widget(data-widget-id=123456789012345678); &twitter_widget(data-widget-id=123456789012345678,width=30);
 FAQ -Wicurio-
FAQ -Wicurio-