Wikiの書き方/共通コンテンツの設置
Last-modified: Thu, 08 Nov 2018 15:47:19 JST (1995d)
全ページのコンテンツ最上部や最下部に共通のコンテンツを設置することが可能です。
:Topと:Bottomは併用可能です。
最上部の共通コンテンツ設置方法
- Wikiの新規文書作成に進み、ページ名を「:Top」として作成します。
- 凍結済みの:Top文書が表示されるので、解凍したうえで編集してください。
:Top文書に記述された内容が、全ページのコンテンツ最上部に表示されます。
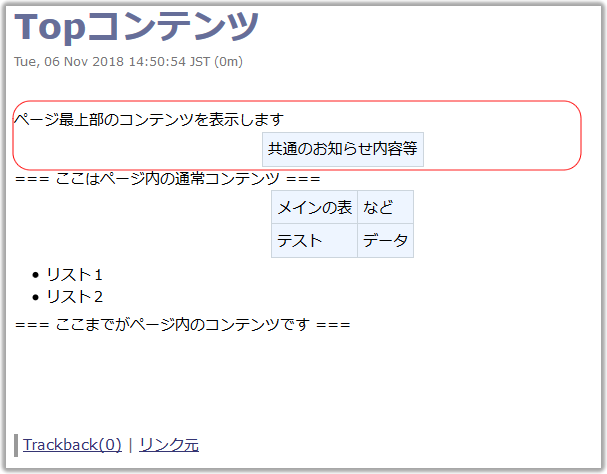
最上部コンテンツ表示サンプル
ページ最上部のコンテンツを表示します |共通のお知らせ内容等|
最下部の共通コンテンツ設置方法
- Wikiの新規文書作成に進み、ページ名を「:Bottom」として作成します。
- 凍結済みの:Bottom文書が表示されるので、解凍したうえで編集してください。
:Bottom文書に記述された内容が、全ページのコンテンツ最下部に表示されます。
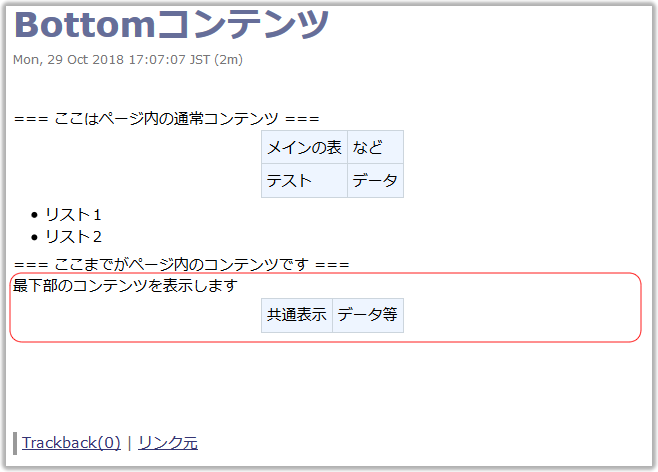
最下部コンテンツ表示サンプル
最下部のコンテンツを表示します |共通表示|データ等|
注意
- :Topや:Bottomの内容は全ページに表示されます。サイズの大きすぎる画像などの掲載はWiki全体の表示速度に影響するのでご注意下さい。
- :Topおよび:Bottom文書内に設置されたRegionプラグインは正常に動作しません。:Topや:Bottom文書内での折り畳み表示はFoldプラグインをご利用下さい。
- :Top内にcontentsxプラグインを設置すると先頭の見出しに対するリンクが生成されないことがございます。その場合、contentsxプラグインのfromhereパラメータをOFFにすることで正しく表示されます。
#contentsx(fromhere=off)
- :Topや:Bottomの文書は、編集が終了した際には凍結して運用することをお勧めいたします。
 FAQ -Wicurio-
FAQ -Wicurio-