TwitterWidgetプラグインについて
Last-modified: Mon, 11 Jun 2018 11:11:42 JST (2138d)
Top > TwitterWidgetプラグインについて
※このプラグインは、TwitterAPIの仕様変更に伴い動作しなくなりました。
※今後はこちらのTwitterTimelineプラグインをご利用下さい。
| 使用方法 |
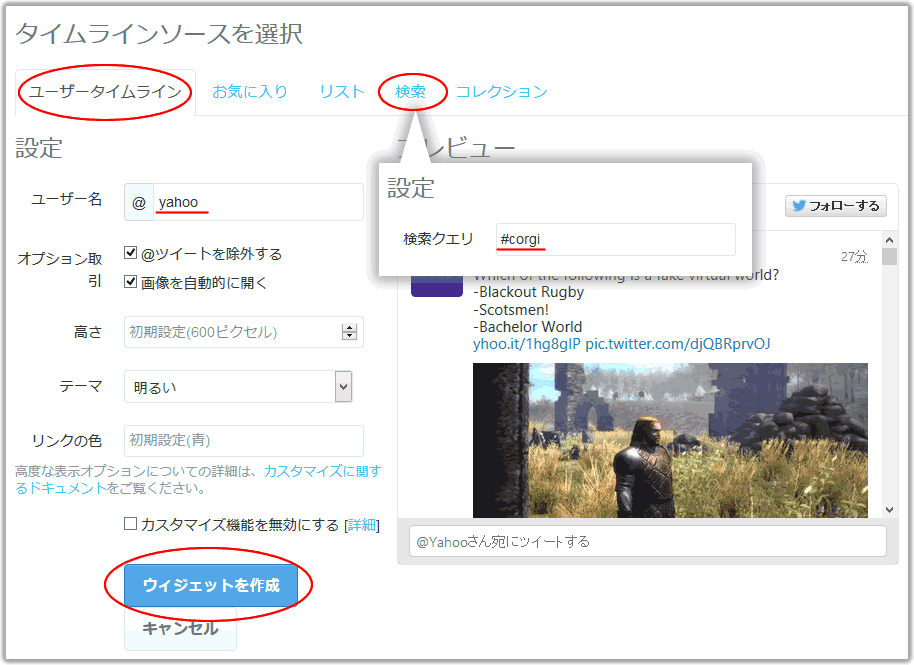
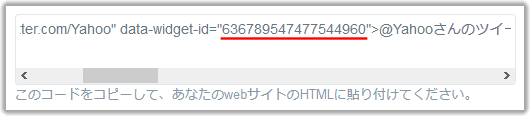
概要TwitterのウィジェットをWiki内に表示します。 使い方事前にTwitterにてウィジェットを作成し、data-widget-idを取得してください。(Twitterのアカウントが必要です)
書式は以下のようになります。 &twitter_widget(各種パラメータ); ブロック #twitter_widget(各種パラメータ); パラメータについて
引数省略時
例&twitter_widget(data-widget-id=123456789012345678); &twitter_widget(data-widget-id=123456789012345678,width=30); 当プラグインについて |
 FAQ -Wicurio-
FAQ -Wicurio-